용어 정리
처음 서버를 다룰 때 가장 헷갈리는 것이 용어입니다. 서버, 로컬, SSH, 포트... 모르는 단어들이 마구 튀어나오기 때문에 혼란스럽습니다. 용어 뜻에 대해서는 간단하게 설명하고 본론으로 넘어가겠습니다.
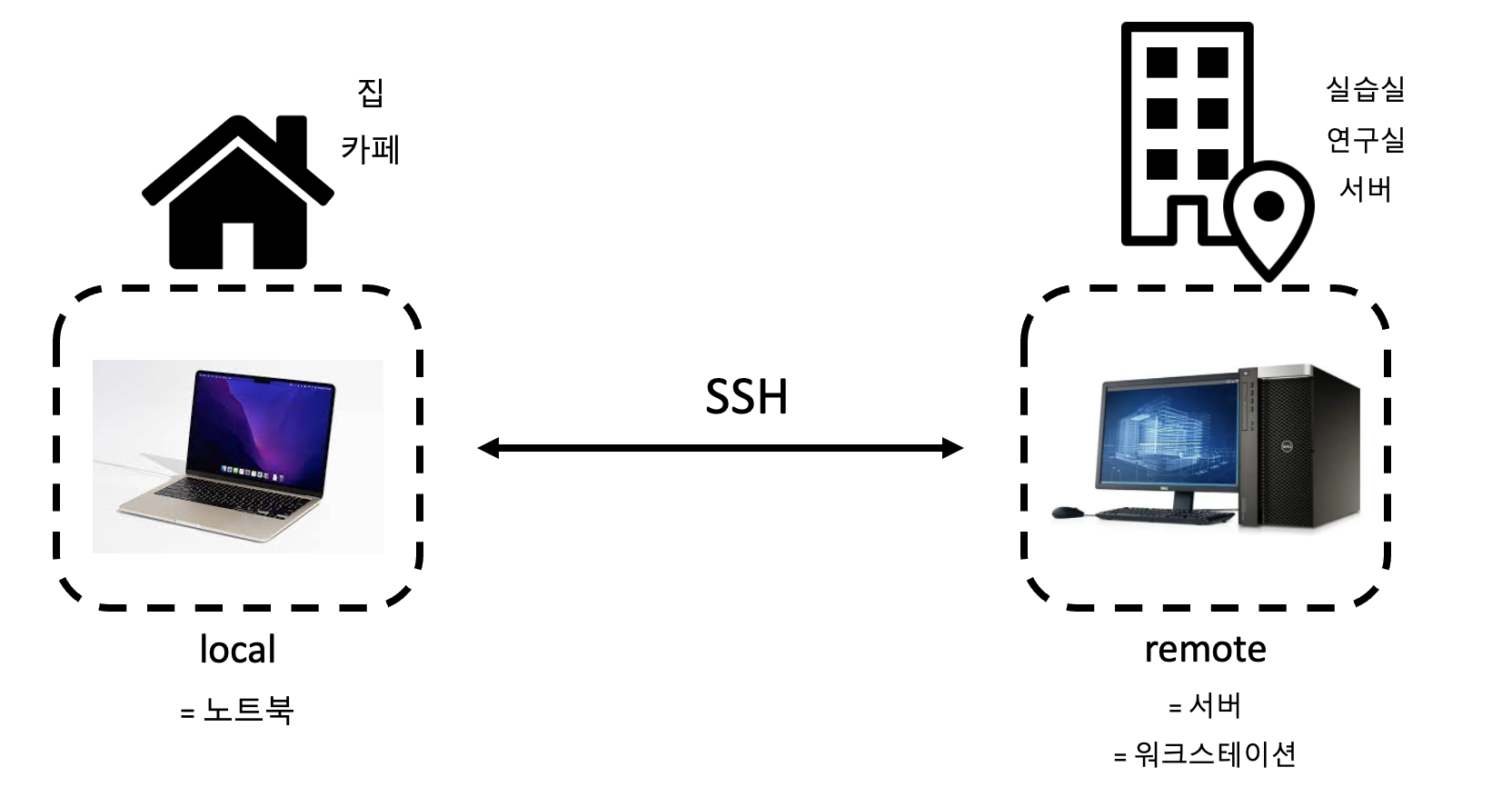
1. 서버 = 원격 서버 = 리모트(remote) = 실습실 컴퓨터
서버(server)란 사용자가 원하는 서비스를 제공하는 컴퓨터 시스템을 말합니다.
이 예시에서는 저희가 사용하고 싶은 컴퓨터, 즉 실습실의 워크스테이션을 서버라고 생각하면 편합니다.
보통 서버는 사용자로부터 멀리 떨어져있고 또 원격으로 연결해서 사용하기 때문에 '원격 서버' 또는 리모트(remote) (서버)'라고 부릅니다.
(사실 서버가 꼭 "리모트"일 필요는 없고 경우에 따라 로컬에 해당할 수도 있습니다. -> 상대적인 개념)
2. 로컬 = 클라이언트 = 개인 노트북
반대로 서버에 서비스를 요청하는 쪽을 클라이언트라고 합니다(클라이언트와 서버는 상대적인 개념).
보통 개인 노트북으로 서버에 접속하는 게 대부분이기 때문에 '로컬 = 클라이언트 = 노트북'이라고 생각하면 이해가 쉽습니다.

3. SSH란?
SSH는 Secure Shell의 약자로 일종의 네트워크 프로토콜(=통신 규약)입니다.
SSH를 이용하면 원격 서버에 안전하게 접속해서 명령을 실행하고 데이터를 전송할 수 있습니다.
SSH는 네트워크를 통해 주고 받는 데이터를 모두 암호화하고, 클라이언트가 서버에 접속을 시도할 때도 인증을 요구하기 때문에 안전합니다.
4. 포트(port) 번호
포트 번호는 SSH로 특정 컴퓨터 서버에 접속할 때 IP 주소와 함께 필요한 정보에 해당합니다.
챗GPT의 도움을 받아서 설명하자면, 네트워크 상 컴퓨터의 IP 주소는 아파트 단지의 주소와 같고 포트 번호는 각 아파트 내 호수(예: 1101호, 1102호)에 해당합니다.
포트 정보가 없다면 네트워크 상 여러 서버 프로그램 가운데 클라이언트가 특별히 접속하고 싶은 서버를 알 수 없습니다.
실습 전 기본 전제
- 서버는 우분투 리눅스 18.04 버전(Ubuntu 18.04 LTS)입니다. 우분투 리눅스가 아니라면 설치 명령어가 다를 수 있습니다.
- 로컬에 VS Code가 설치되어 있다고 가정하겠습니다. 본 예시에서는 VS Code의 Remote-SSH(https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh)를 활용합니다.
1. openssh-server 설치
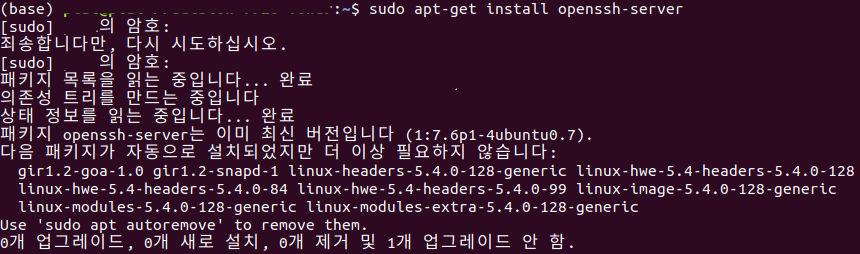
서버의 터미널을 열고 다음 명령어를 입력합니다.
sudo apt-get install openssh-server
저는 이미 openssh-server가 설치되어 있어서 터미널에 아래와 같이 출력됩니다.

2. SSH port 번호를 확인
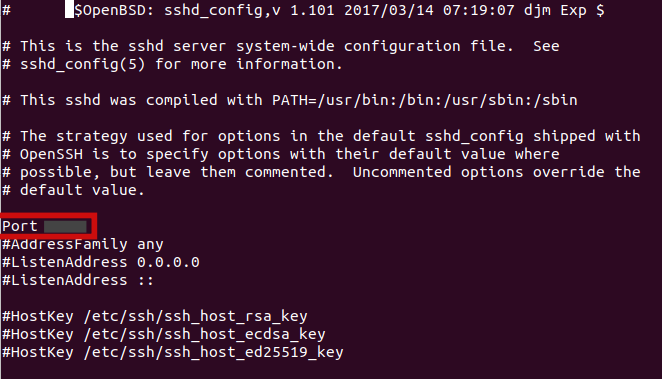
이번에는 서버 터미널에 아래 명령어를 입력해서 SSH 구성 정보를 확인해보겠습니다.
sudo vi /etc/ssh/sshd_config
위 명령어를 입력하면 바로 실행하지 않고 계정 비밀번호를 입력해야 합니다. 명령어 앞에 sudo를 붙인 건 일반 사용자가 root 권한을 빌려서 파일에 접근했다는 뜻이기 때문에 비밀번호를 항상 요구합니다.
(*항상 터미널에서 계정 비밀번호를 입력할 경우에는 타자를 쳐도 비밀번호가 화면에 표시되지 않습니다. 에러 난 게 아니고 맞게 입력했다면 엔터 쳐서 명령어를 실행)
명령어 실행하면 아래처럼 ssh 구성정보가 나옵니다.

빨간색으로 표시한 부분에 포트 번호를 확인했다면(메모!) 차례로 :q( 1) 콜론 ':' 2) 종료 'q')를 입력해서 vi 에디터를 종료합니다.
3. 서버의 IP 주소를 확인
서버 터미널에 다음 명령어를 실행해서 서버의 IP 주소를 확인해보겠습니다.
ifconfig
보안 문제 상 터미널 출력 창을 직접 캡처해서 보여드릴 순 없지만, 둘째 줄에 'inet' 다음 xxx.xxx.xxx.xxx 형태로 이루어져 있는 IP 주소를 확인하면 됩니다.
4. 접속하고자 하는 서버의 계정 이름 확인
서버 터미널에 'whoami' 명령어를 입력해서 현재 접속해있는 사용자 계정 이름을 확인합니다.

5. 클라이언트의 ssh 구성 - VS Code 활용하기
이번엔 개인 노트북으로 넘어가서 ssh 연결을 준비해보겠습니다.
VS Code를 열고 다음 익스텐션이 설치되어있는지 확인합니다.

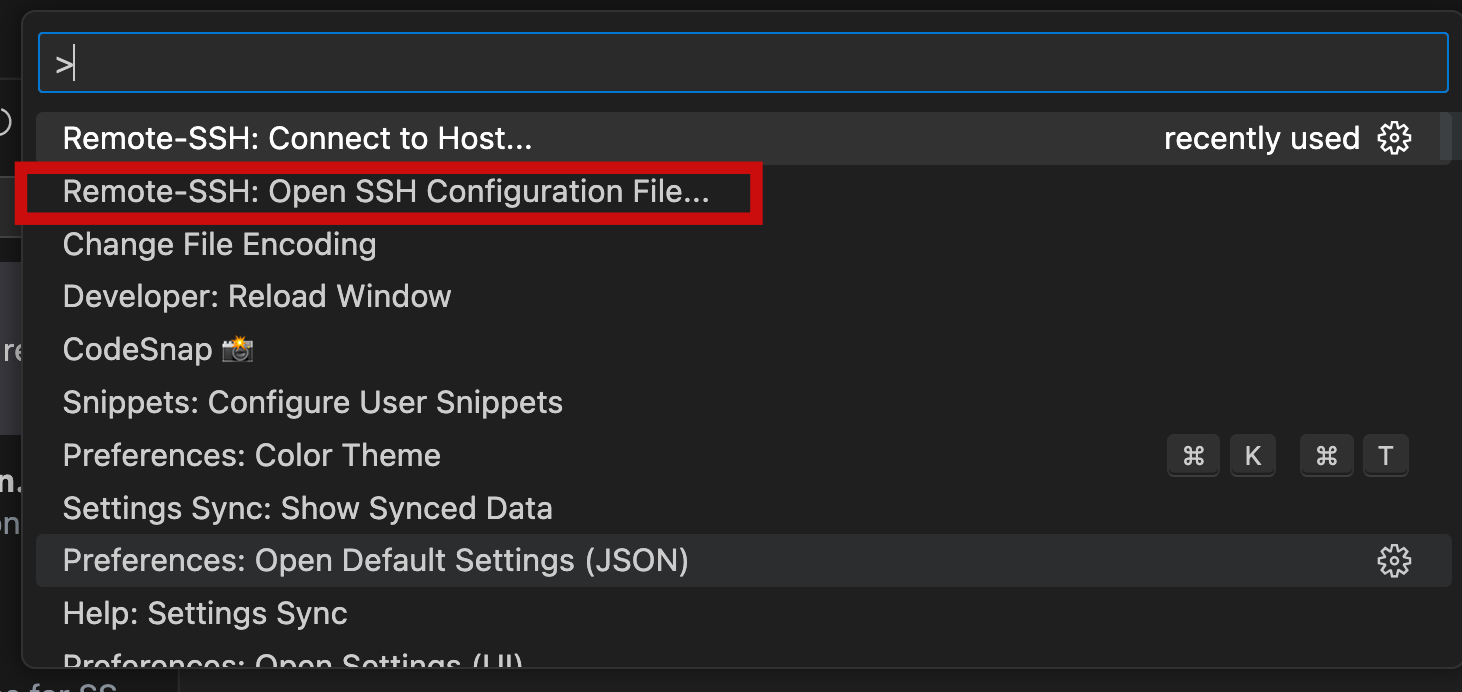
1. 명령어 팔레트 Command Palette(ctrl + shift + p)에서 'remote-ssh'를 입력
2. 'Remote-SSH: Open SSH Configuration File...'을 클릭

3. /Users/본인노트북계정이름/.ssh/config 파일을 클릭
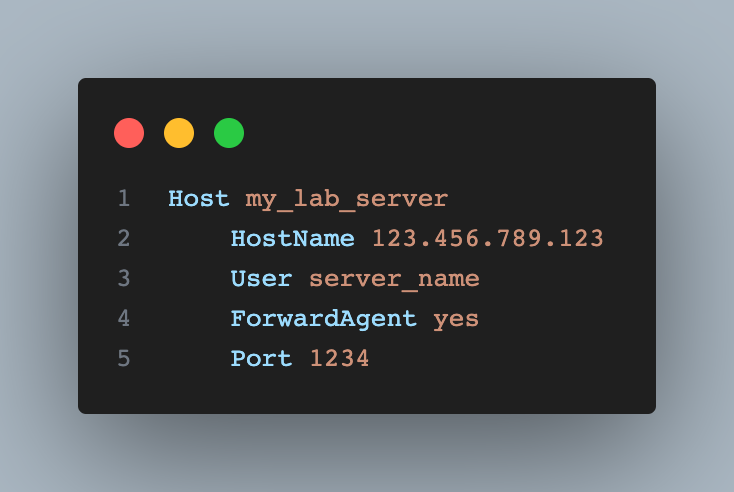
그리고 아래 형식대로 서버의 정보를 입력합니다.
Host: 내가 접속하고자 하는 서버의 별명
HostName: 접속 서버의 IP 주소
User: 접속하고자 하는 서버의 계정 이름
ForwardAgent: SSH agent 포워딩 여부(우선 생략 가능)
Port: 접속하고자 하는 서버의 포트 번호

입력하고 config(구성) 파일을 저장합니다.
6. 서버의 ssh 서비스 시작 및 종료
다시 서버로 돌아가보겠습니다. 모든 세팅이 완료되었지만 서버가 SSH 서비스를 활성화하지 않았다면 SSH로 접속할 수 없습니다.
다음 명령어를 실행해서 서버의 SSH 서비스를 시작합니다.
sudo service ssh start
서버의 SSH 서비스를 종료하는 명령어는 다음과 같습니다.
sudo service ssh stop
7. 서버 접속
서버의 SSH 서비스를 활성화했다면 이제 클라이언트로 접속하기만 하면 됩니다.
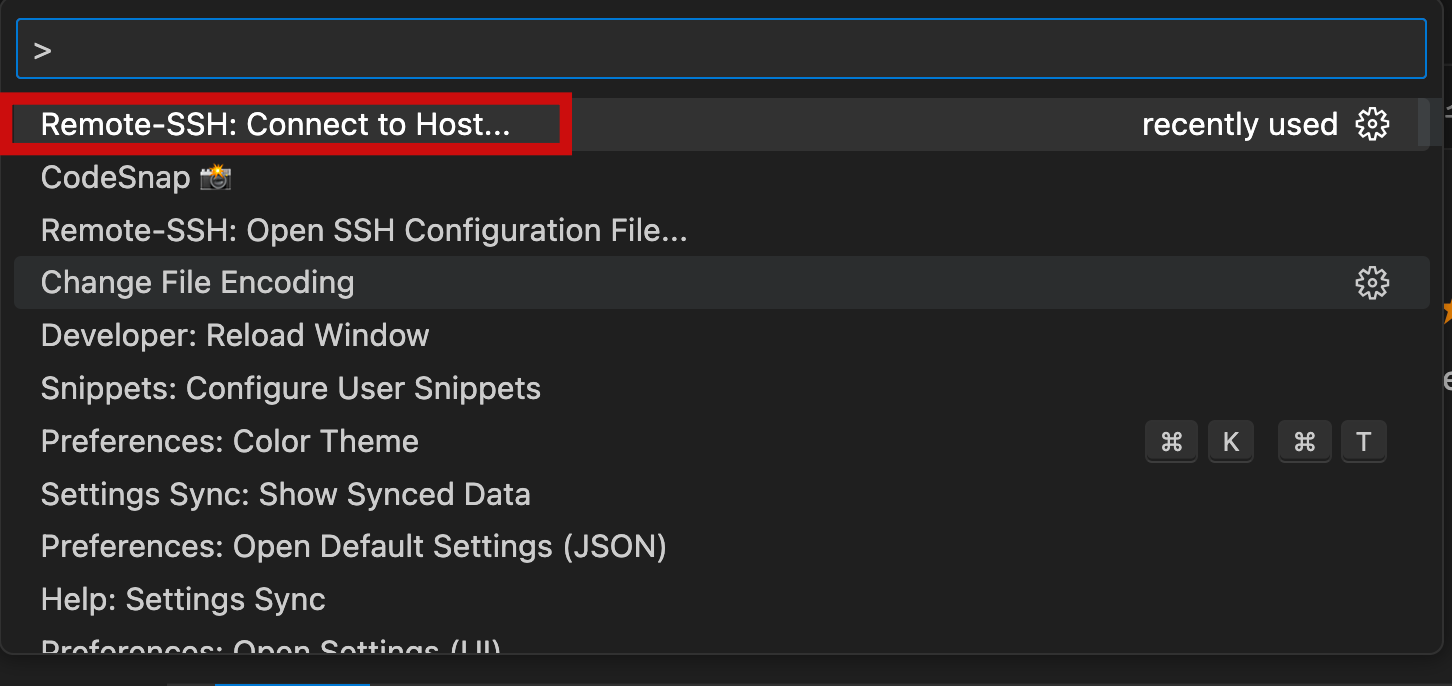
아까 노트북에 열어두었던 VS Code로 가서 명령어 팔레트를 실행하고 'Remote-SSH: Connect to Host...'를 클릭해서 실행합니다.

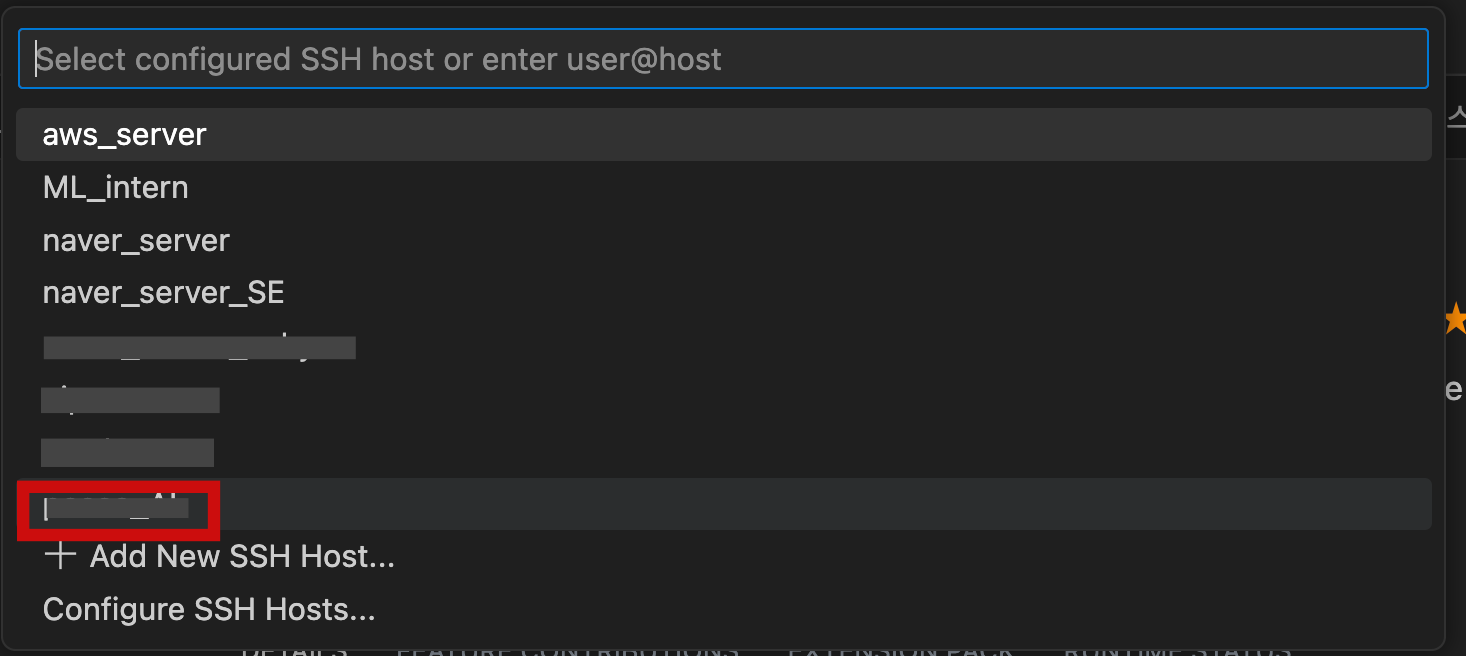
저는 기존에 추가했던 원격 서버 정보가 많기 때문에 여러 개가 뜨지만, SSH 구성이 처음이라면 바로 아래에 방금 등록했던 원격 서버 정보가 나타납니다.

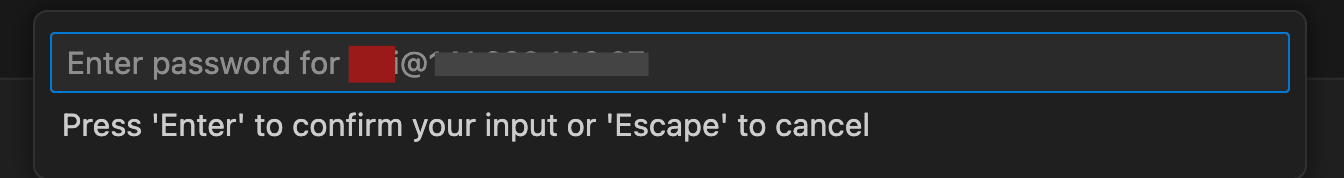
접속하고자 하는 서버 이름을 클릭하면 서버 계정 비밀번호(노트북 계정 비밀번호 아님. 원격 서버 계정의 비밀번호)를 입력합니다.
('Enter password for 서버계정@서버IP주소')

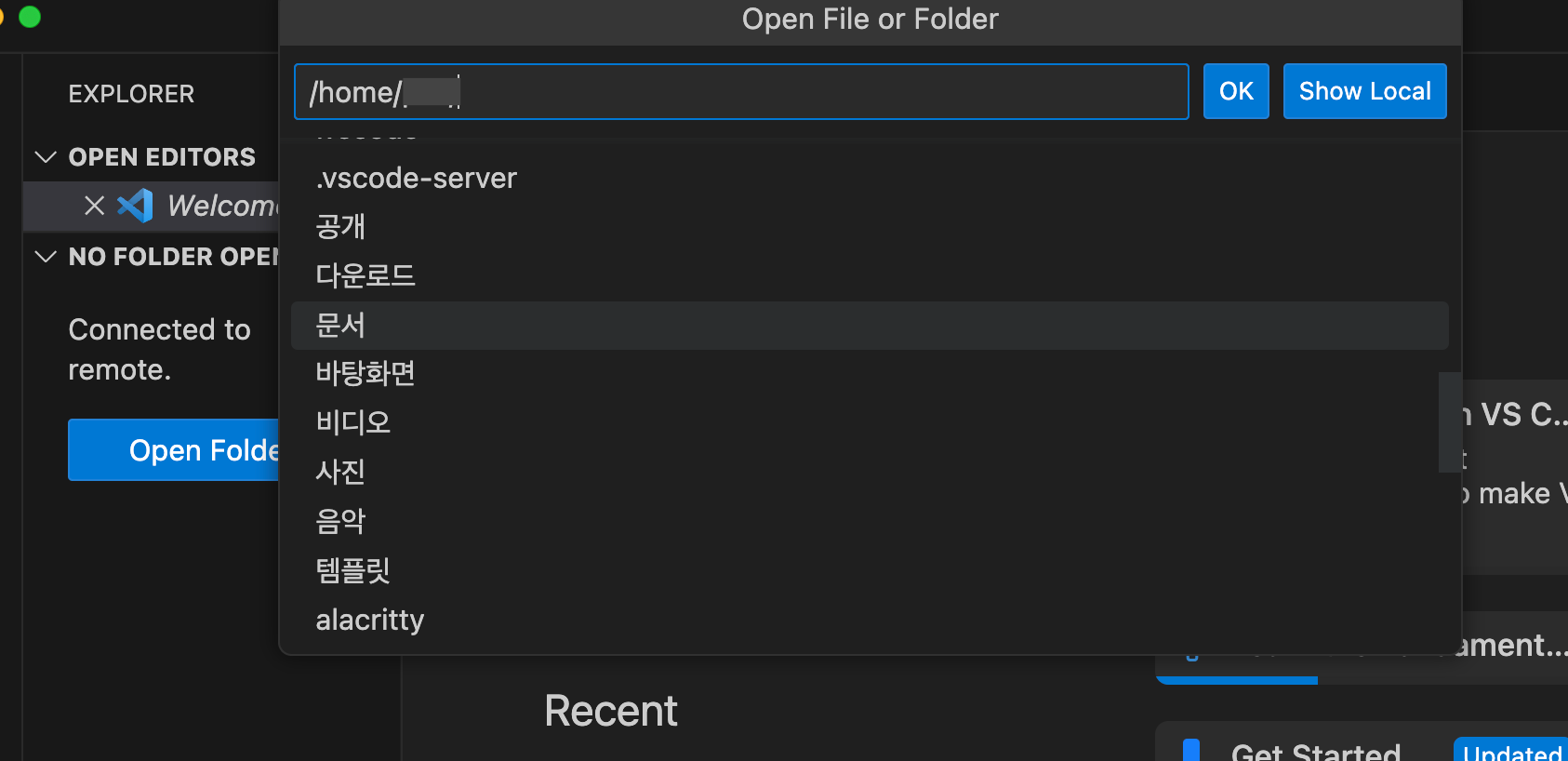
잘 접속했다면, 새로 뜬 창에서 폴더를 열어 원격 서버의 폴더와 파일에 모두 접근할 수 있는지 확인해봅니다.

이제 열린 VS Code 창으로 원격 서버를 마치 제 노트북처럼 사용할 수 있습니다.
다음 편에선 서버에 접속 시 비밀번호 입력 없이 바로 접속하는 법을 알아보겠습니다.
'2023년 이전 > 리눅스' 카테고리의 다른 글
| 우분투 리눅스에서 Shutter (스크린샷 프로그램) 설치 + 키보드 단축키 설정까지 (0) | 2023.07.29 |
|---|---|
| VS Code에서 원격 서버 접속 오류 Case 1: 패스워드 만료 (0) | 2022.11.25 |
| ln 명령어로 심볼릭 링크 symbolic link 생성하기 (0) | 2022.10.19 |
| ForkLift로 로컬-원격 서버(또는 원격 서버-서버) 간 파일 쉽게 전송하기 (0) | 2022.10.13 |
| SSH로 원격 서버 접속 + VS Code로 SSH config 설정하기 (0) | 2022.10.13 |